Button with custom CSS
Some buttons include Custom CSS you can easily customize this

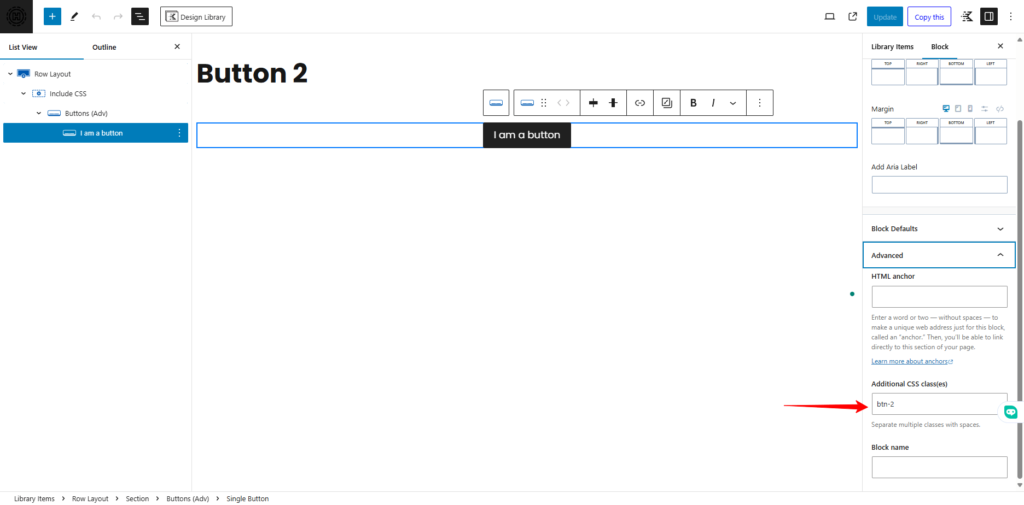
Every button has a unique class you can find the class under Advanced

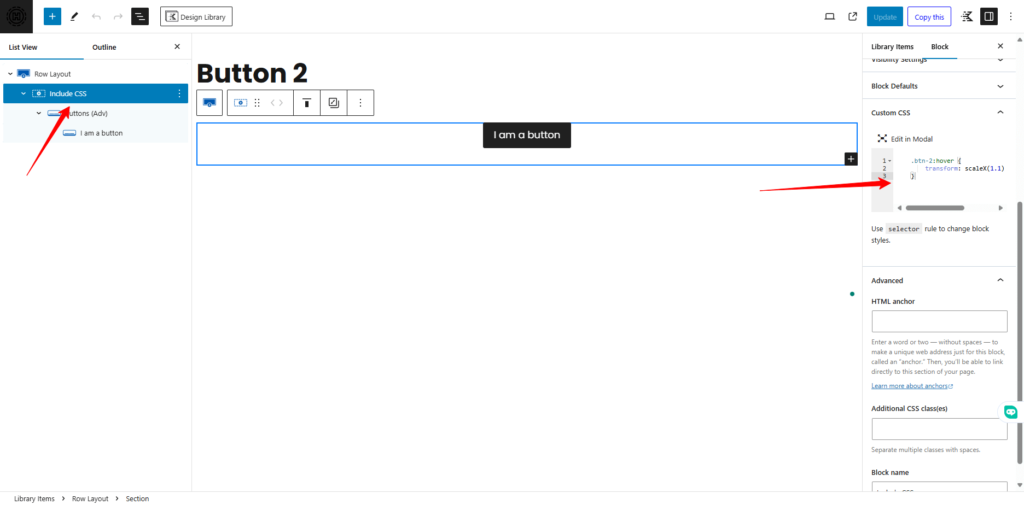
To edit the custom CSS select the “Include CSS” section, go to the advanced tab, and open Custom CSS.
here you can see the Custom CSS used in that button. If you need you can customize the code.
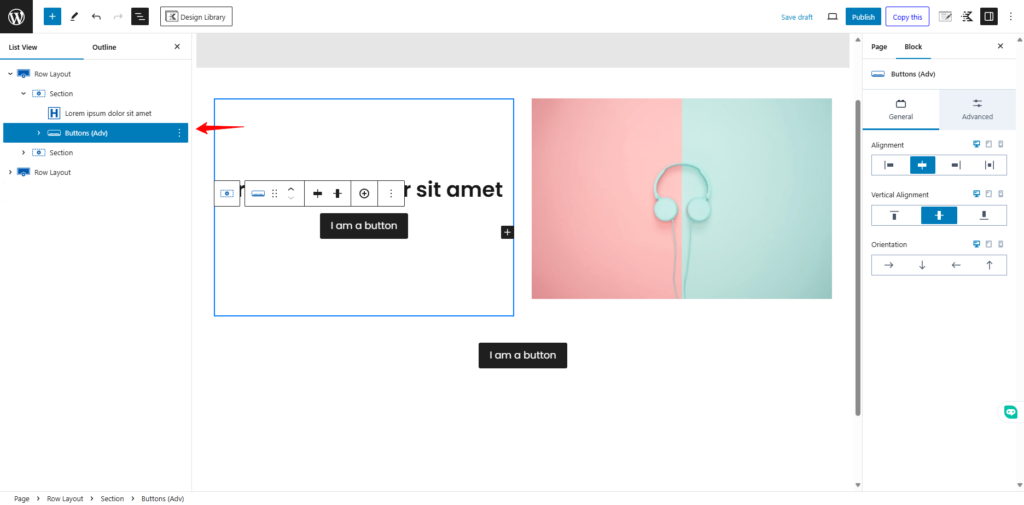
This button comes with a row layout for adding the custom CSS. In some cases you don’t need the row and section that comes with the button. For that follow this guide.

Select the button and copy

Place the button wherever you want in your design.

Copy the custom CSS and paste it on the section that has the button. You can paste the CSS on any section or row layout of this page.



